- Project Creation
- Directory and File Creation
- Dependencies management
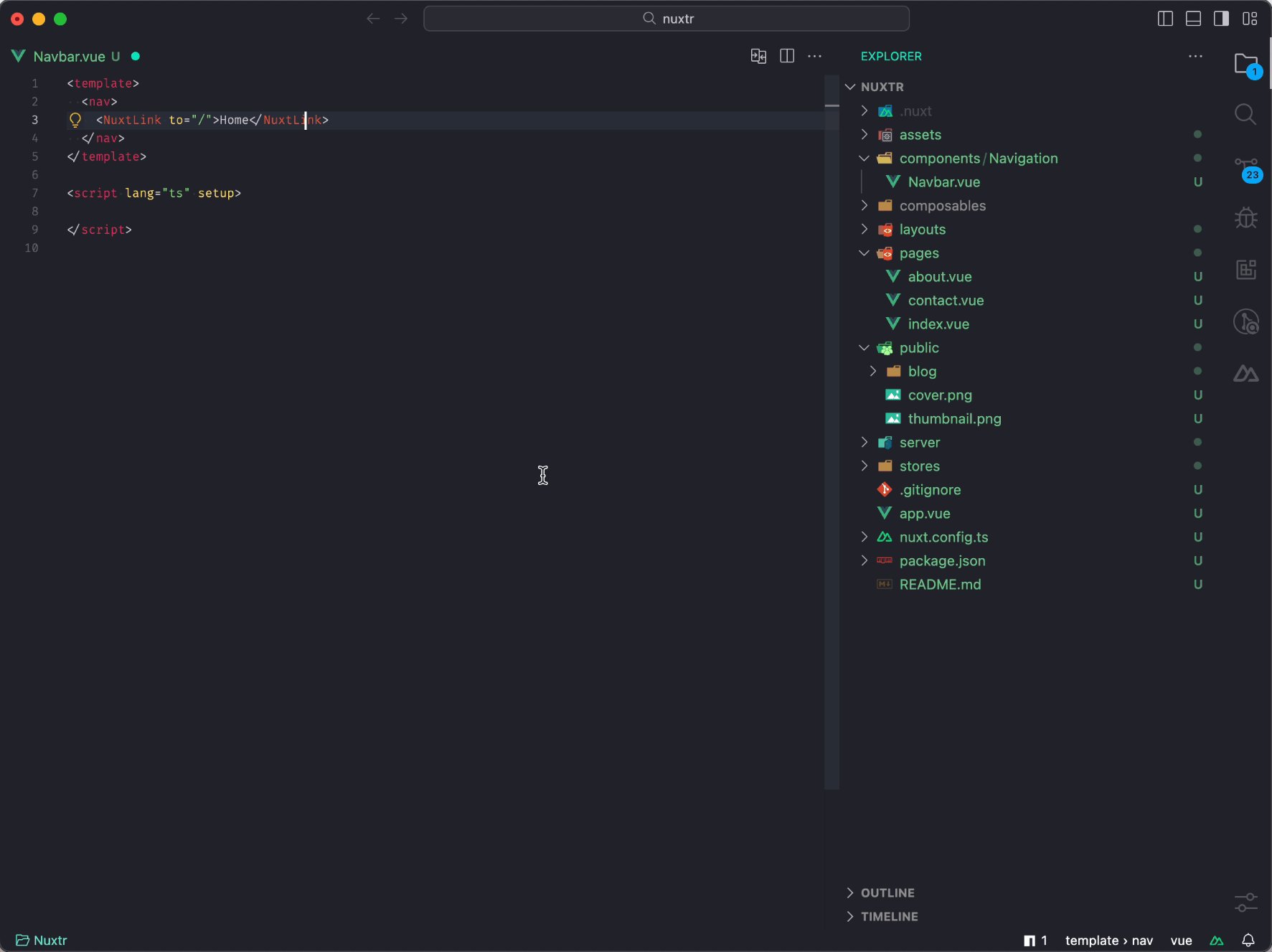
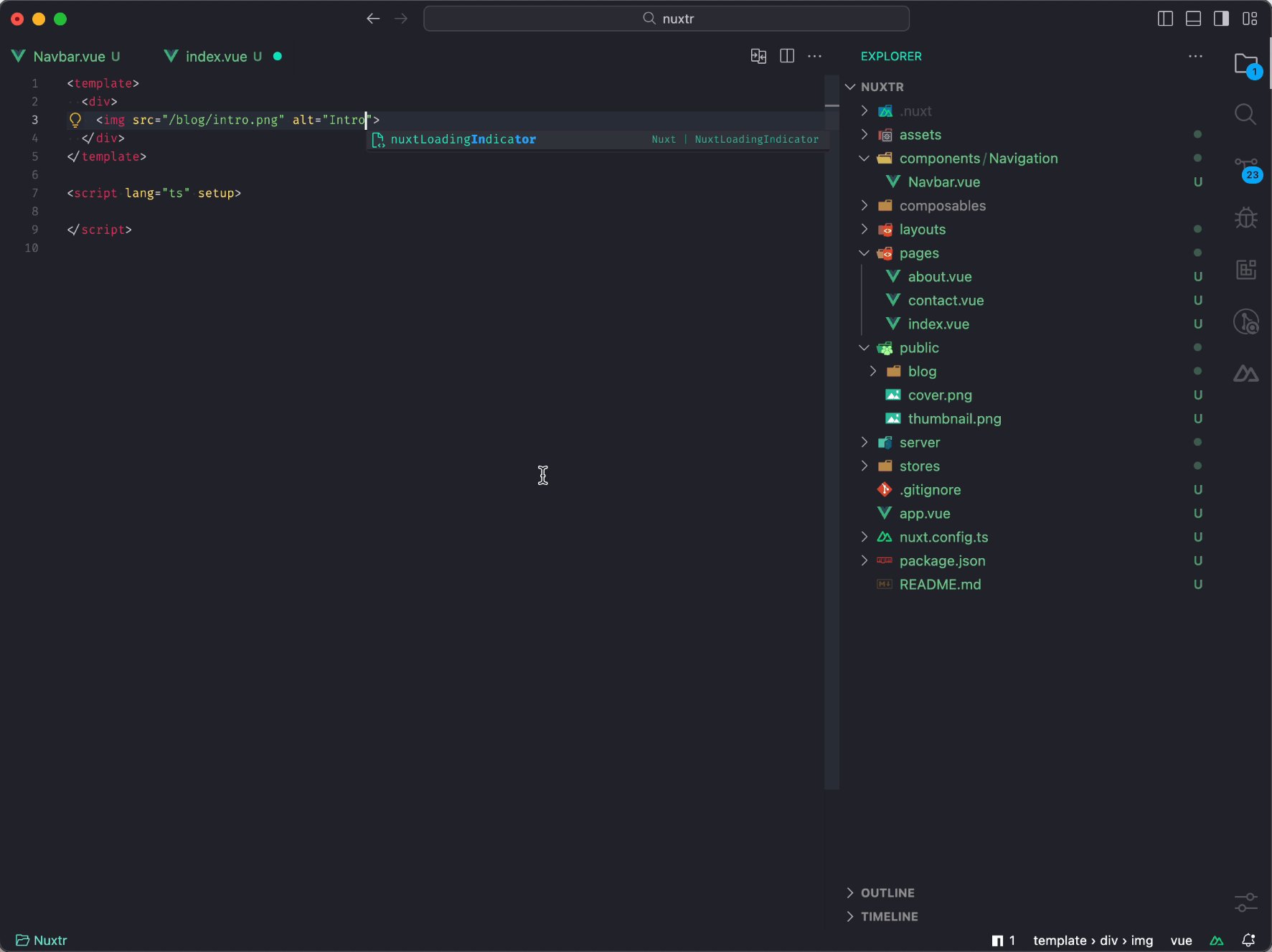
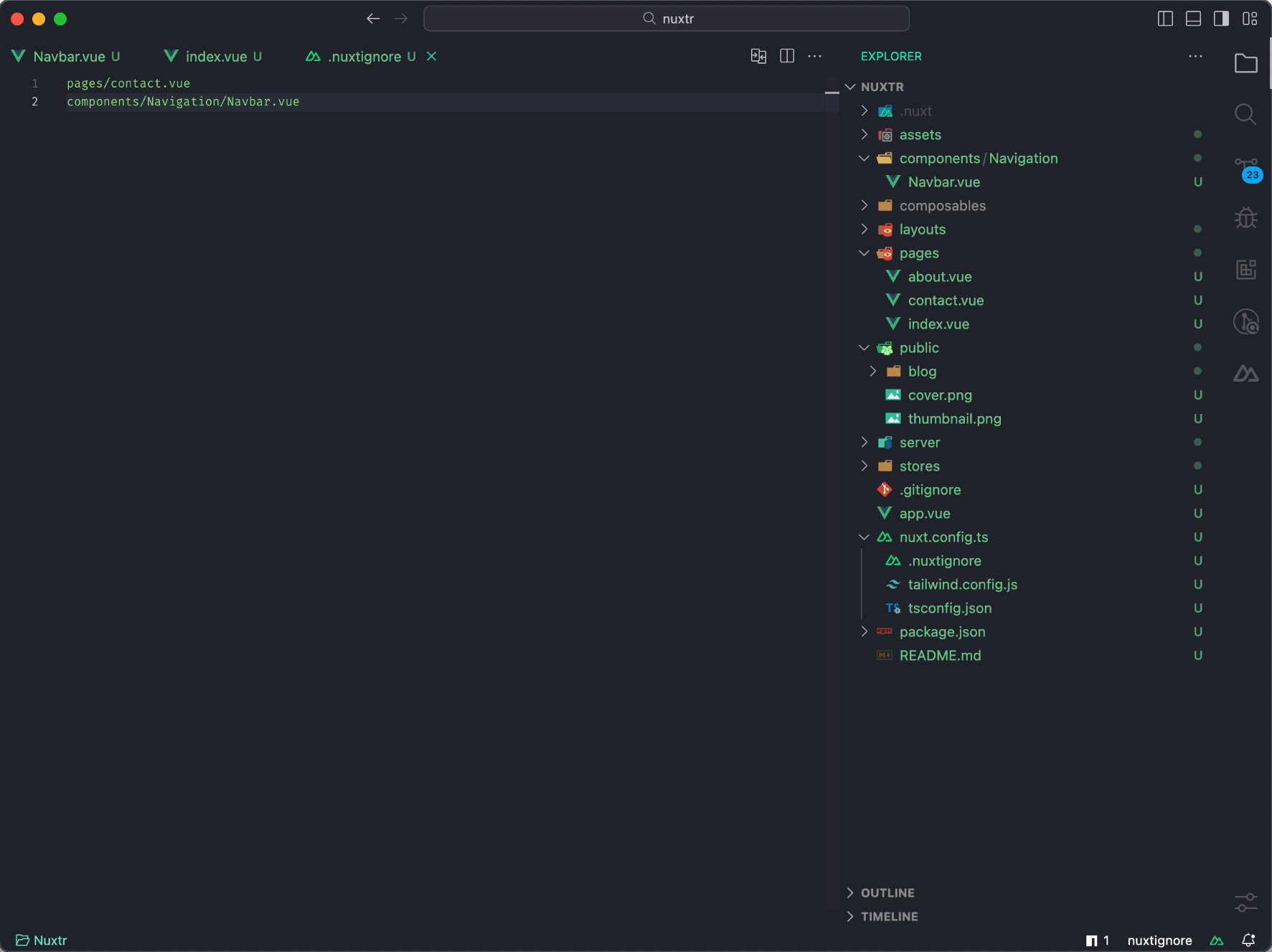
- IntelliSense and Auto Completion
- Nuxi CLI Integration
- Nuxt, Nitro and Custom Snippets
- Personalized Vue File Templates
- Support for
srcDir,serverDir, and Monorepo Projects - Execute Scripts with Ease
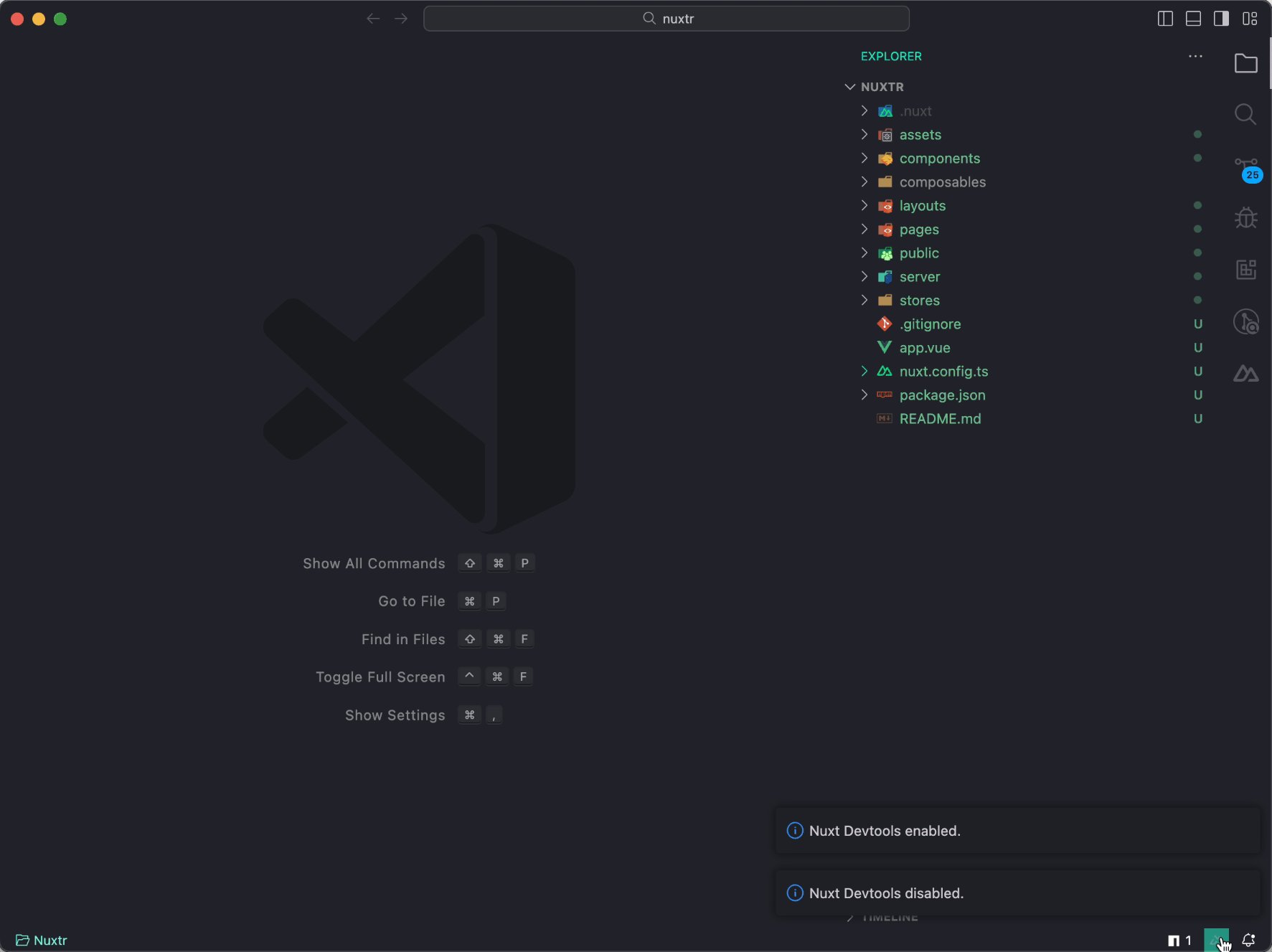
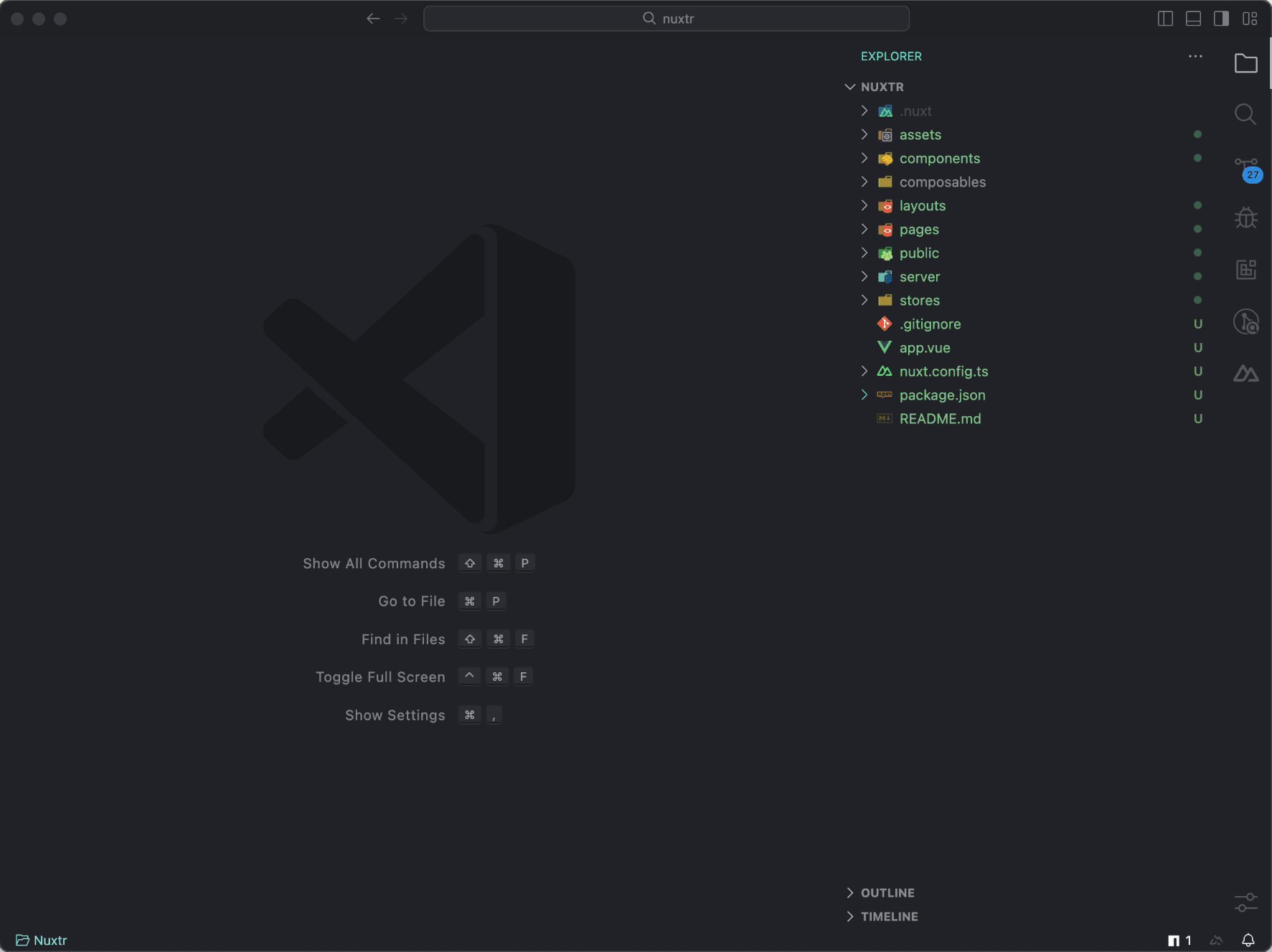
- Toggle Nuxt Devtools from your status bar
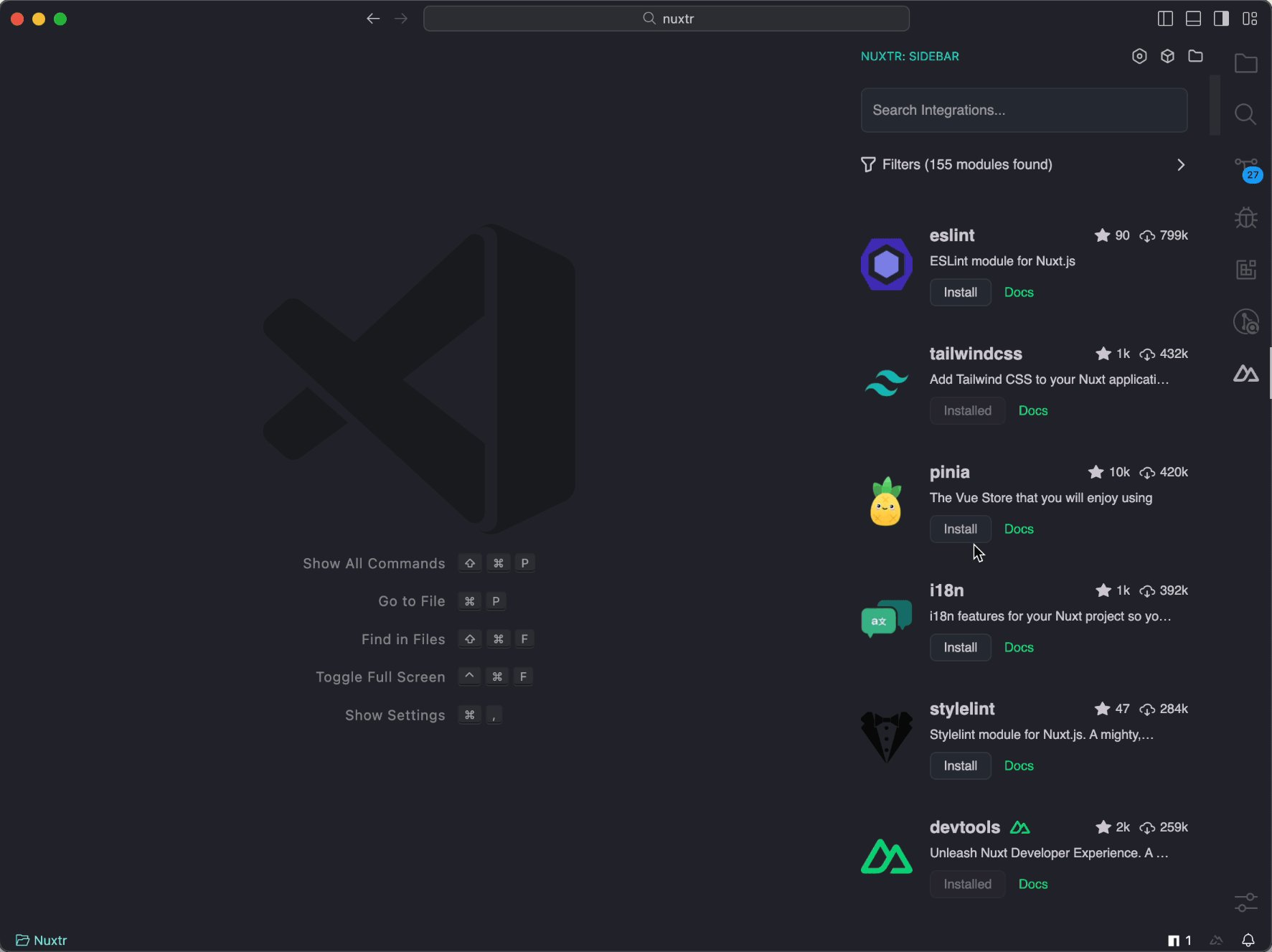
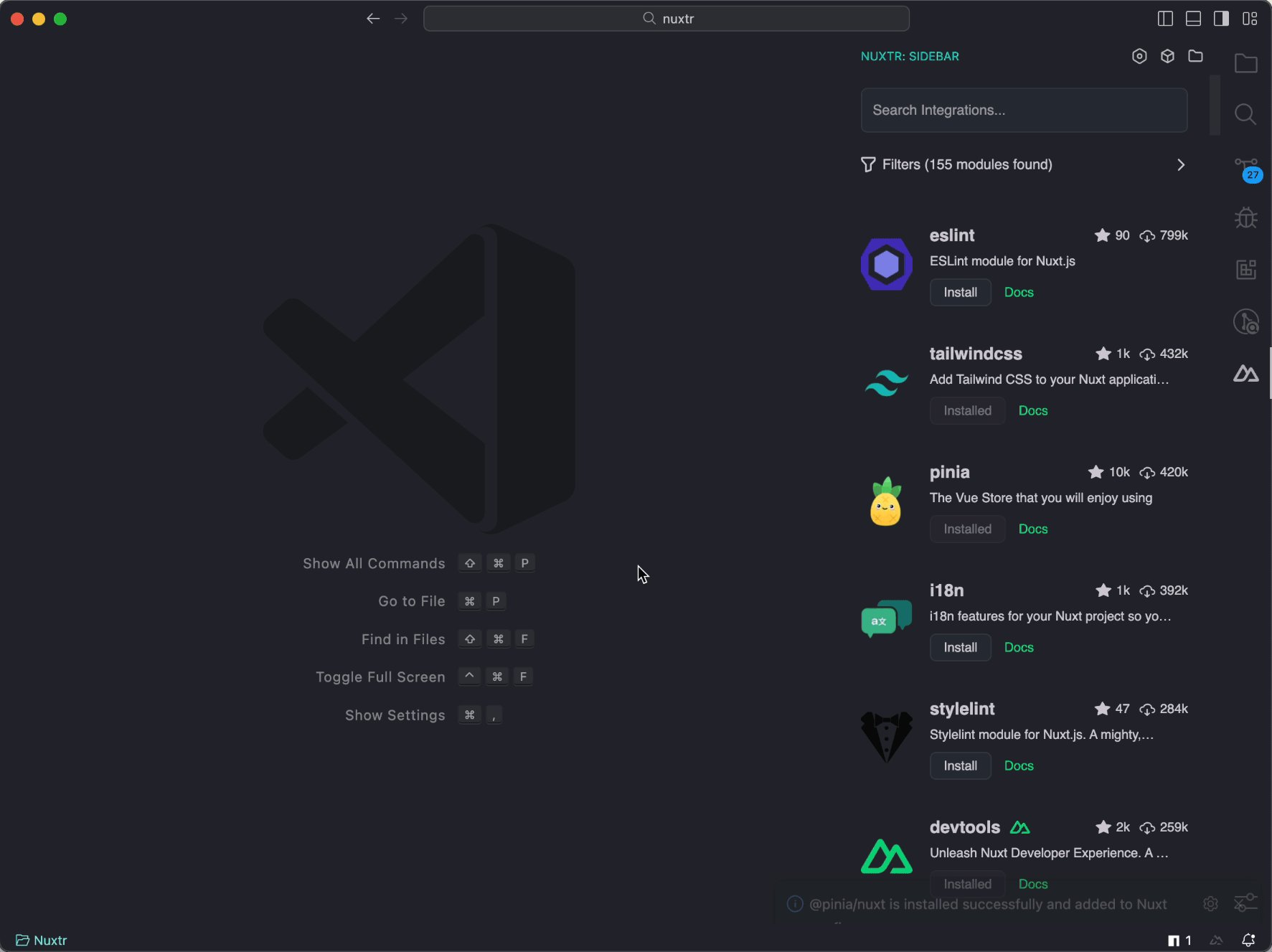
- Search and install Nuxt integrations
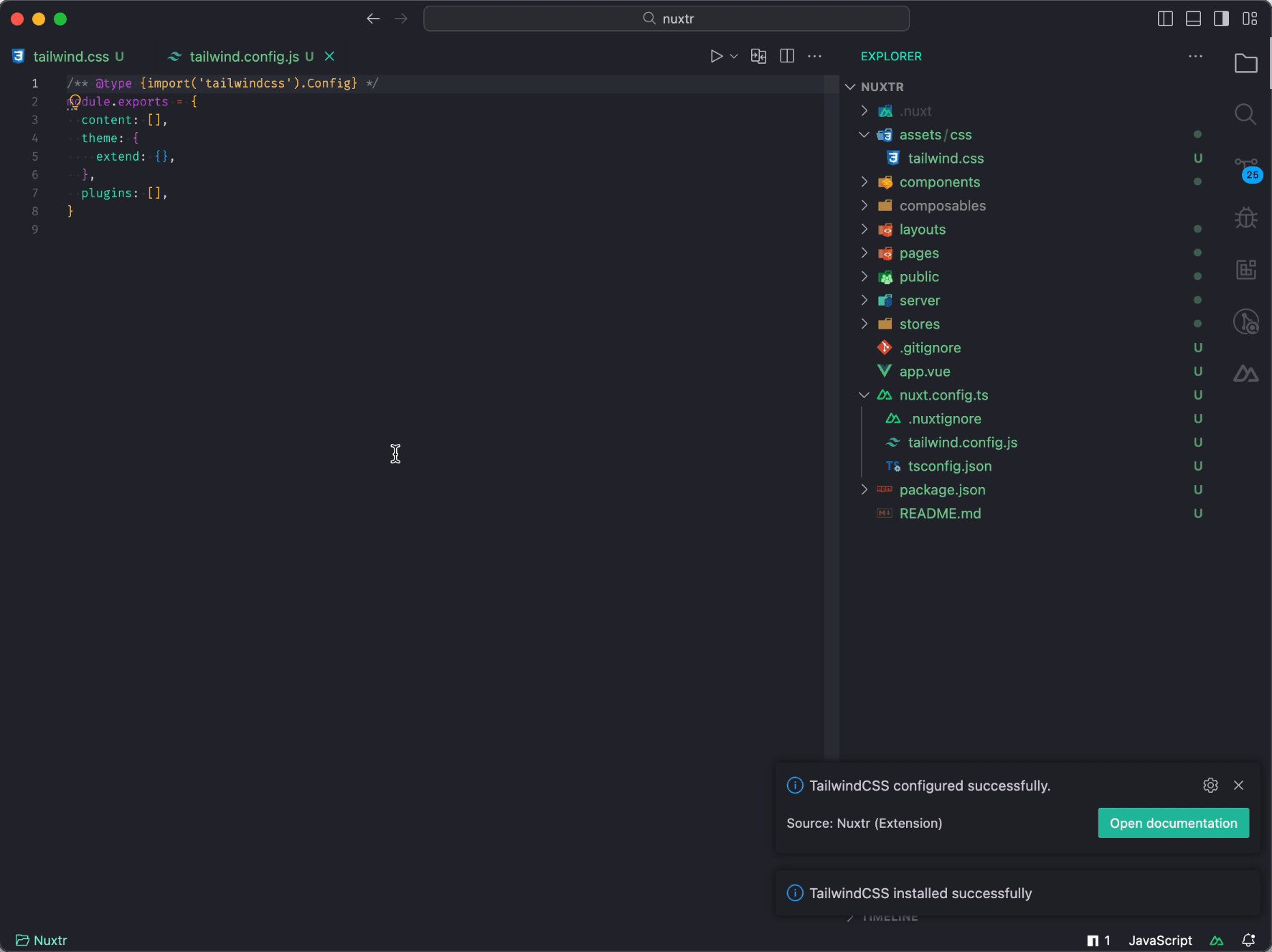
- Install & Configure CSS frameworks and Linters
Using Nuxtr: Create Nuxt project command, you can create a new Nuxt project with a few steps. You can choose a project starter from Nuxt Startes or you can add your own project started:
"nuxtr.projectTemplates": [
{
"name": "Vitesse",
"description": " Vitesse for Nuxt 3 🏔💚⚡️ ",
"repoURL": "https://github.com/antfu/vitesse-nuxt3",
"branch": "main", // Optional
},
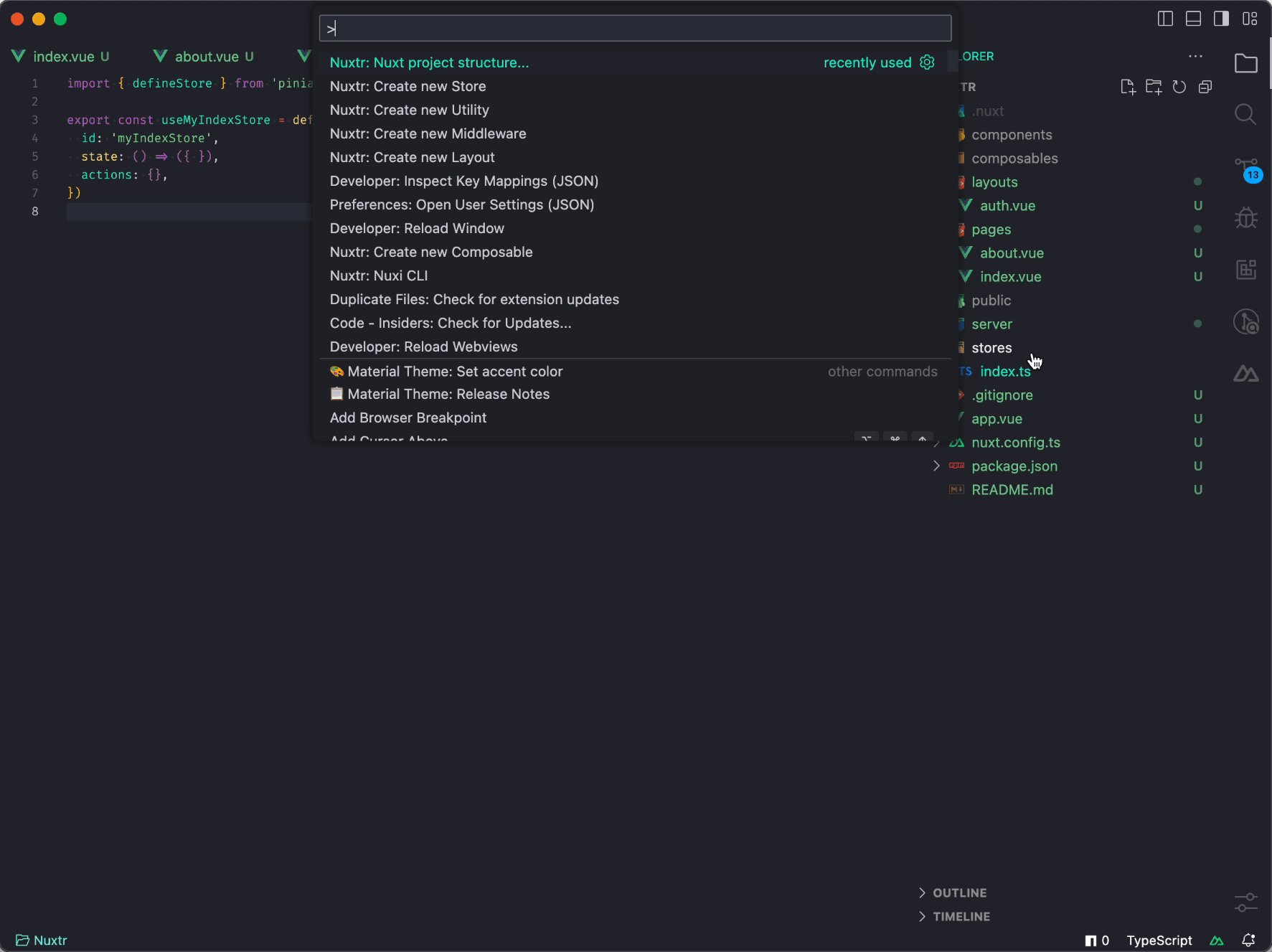
],Effortlessly generate all essential directories and files for your Nuxt project right from within VSCode. Utilize the command palette or context menus to swiftly create Vue/TypeScript files, as well as special files like .nuxtignore, .nuxtrc, and app.config.ts.
To initiate any creation action, simply prepend it with the prefix Nuxtr: Create... and Nuxtr: Nuxt project structure... command for creating the entire project structure.
Customize Vue file templates with these settings:
"nuxtr.vueFiles.template.defaultLanguage": "html",
"nuxtr.vueFiles.firstTag": "template",
"nuxtr.vueFiles.script.type": "setup",
"nuxtr.vueFiles.script.defaultLanguage": "ts",
"nuxtr.vueFiles.style.addStyleTag": true,
"nuxtr.vueFiles.style.alwaysScoped": true,
"nuxtr.vueFiles.style.defaultLanguage": "scss",
"nuxtr.piniaFiles.defaultTemplate": "options"Additionally, you can choose to automatically open the newly created file with:
"nuxtr.openItemsAfterCreation": truePackage Manager Detection: Your package manager is automatically detected if a lock file exists. Alternatively, you can specify which package manager to use with the following setting:
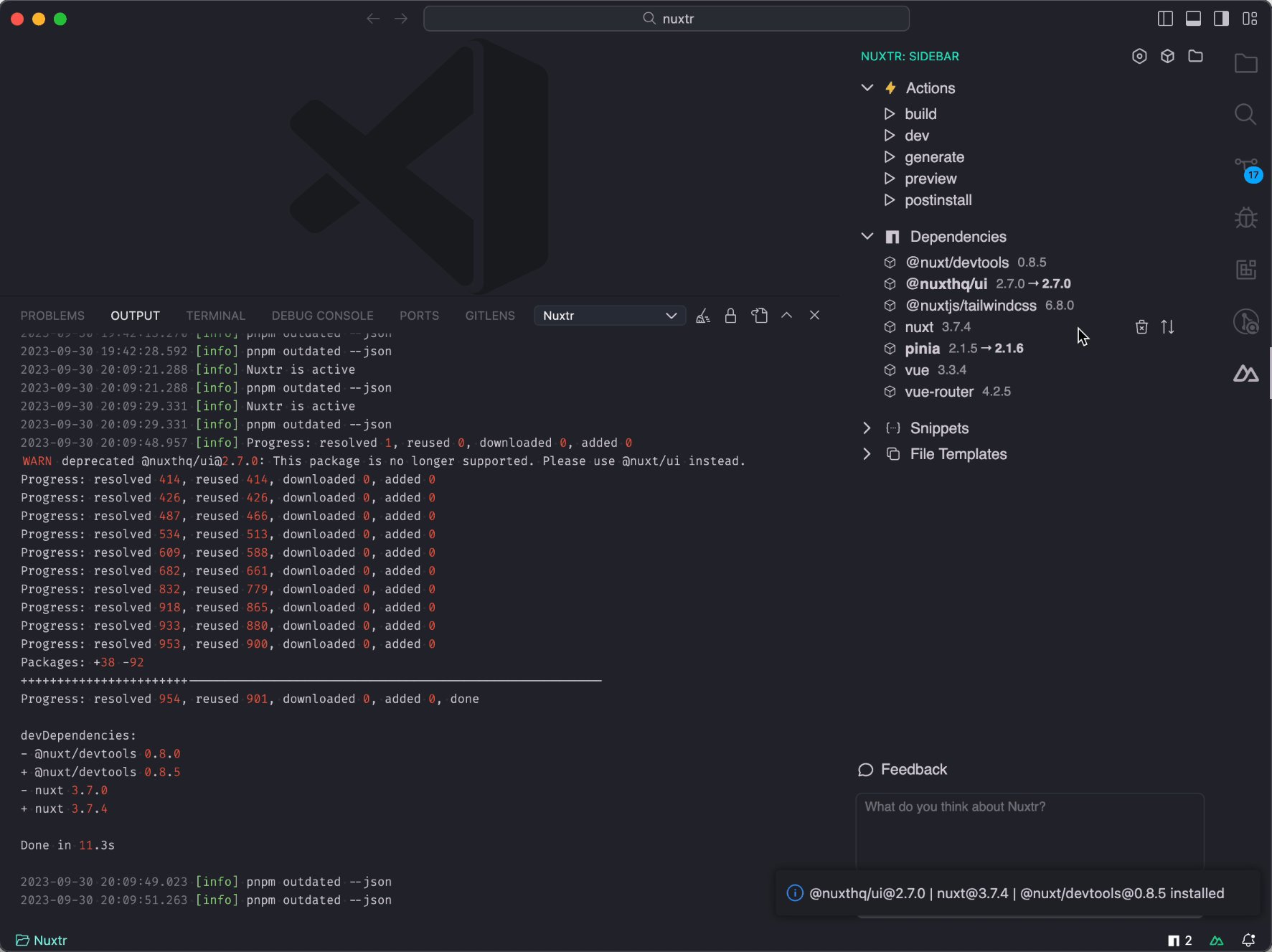
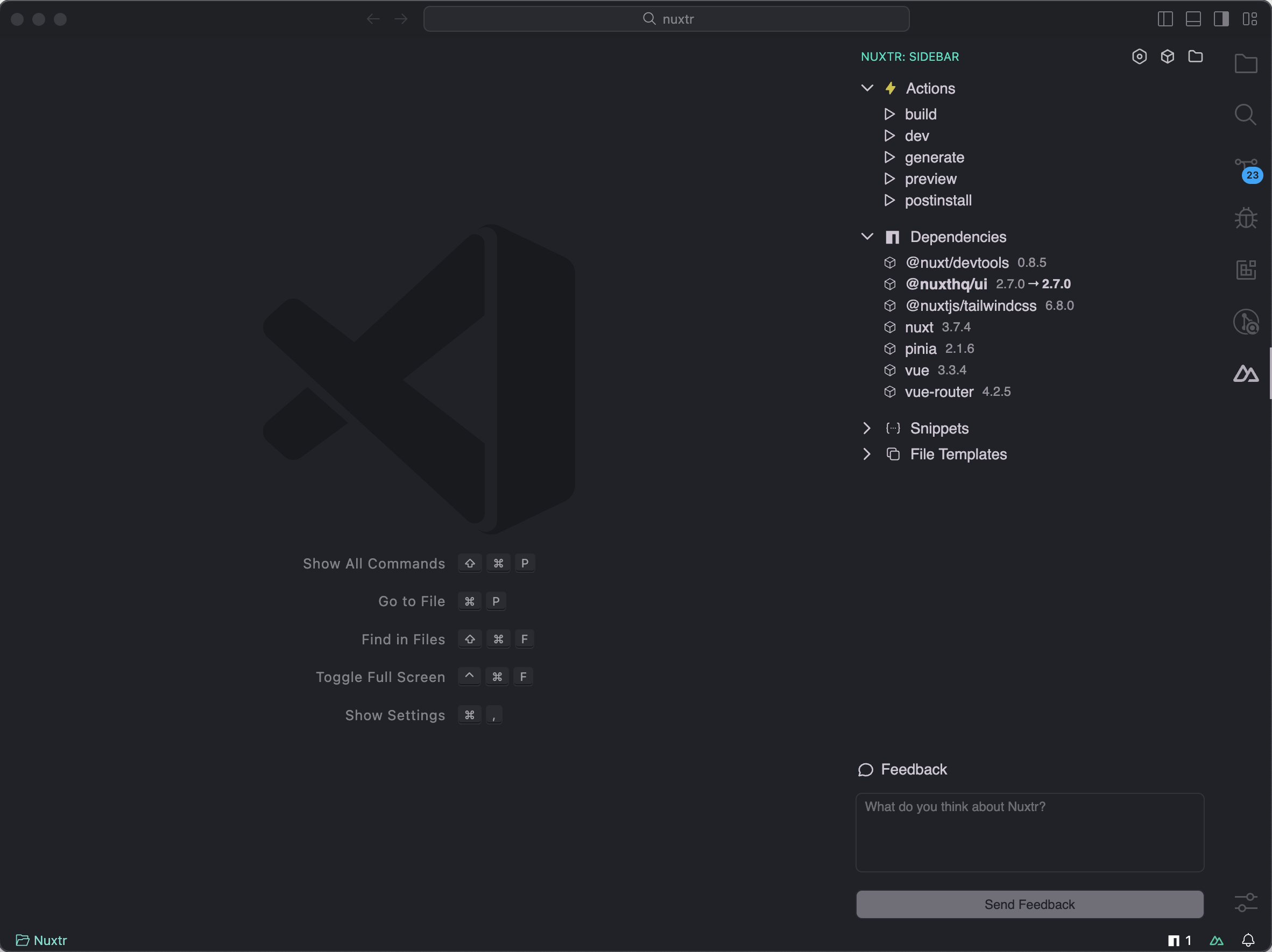
"nuxtr.defaultPackageManager": "pnpm"Dependencies Management: Within the sidebar of the project view, easily remove, upgrade, or downgrade your dependencies by selecting the desired version.
Status Bar Icon: Keep an eye on your outdated dependencies directly from the status bar. With just a few clicks, you can initiate the update process.
Nuxtr offers robust IntelliSense capabilities tailored for Vue files. This includes dynamic path completion for NuxtLinks within the pages directory, and seamless handling of media resources from the public or static directories, depending on your Nuxt version. Additionally, enjoy IntelliSense support for critical configuration files like .nuxtignore and .nuxtrc, ensuring precise guidance and efficient coding.
You can enable/disable IntelliSense from the settings:
"nuxtr.intellisense.nuxtrc": true,
"nuxtr.intellisense.vueFiles": true,
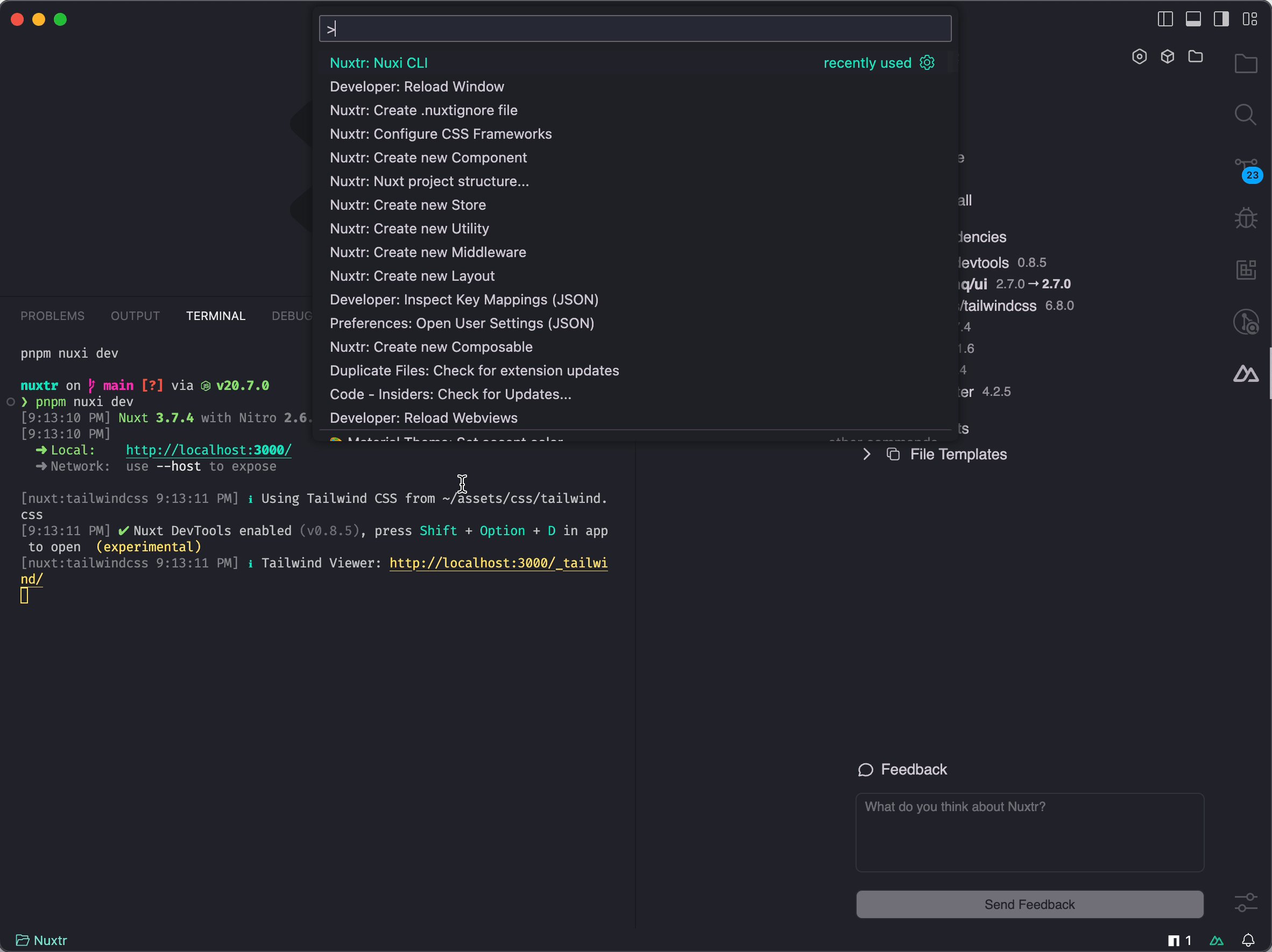
"nuxtr.intellisense.nuxtignore": true,The Nuxt CLI, also known as Nuxi, is an essential tool for every Nuxt developer. Seamlessly integrated into Nuxtr, it enables you to effortlessly execute Nuxi commands directly from the command palette. Under the Nuxtr: Run prefix, you'll discover a curated set of frequently used commands at your fingertips. Additionally, you can access the complete list of Nuxi commands through the Nuxtr: Nuxi CLI command.
While using the CLI directly from your terminal is perfectly viable, Nuxtr's integration enhances your development experience, especially when working with multiple terminals. It introduces a structured approach to your terminal environment, categorizing commands based on their scope. This not only streamlines your workflow but also simplifies the process of adding modules, eliminating the need to recall or search for exact names.
Nuxt Snippets: Enhance your development speed with Nuxt snippets. Simply type nuxt for components, use for Composables, or begin typing Nuxt utilities and select your desired snippet from the list.
Starting 0.2.10, you can inject a dynamic snippet based on your Nuxtr Vue files configuration with vueBase or vueBaseLayout.
Nuxt Snippets are enabled by default. You can toggle them on or off using this setting:
"nuxtr.snippets.nuxt": trueNitro Snippets: Nitro powers the Nuxt Server Engine. For detailed information, refer to the Nitro Docs.
Nitro Snippets are enabled by default. You can customize their behavior using this setting:
"nuxtr.snippets.nitro": trueCustom Snippets: Easily manage your custom snippets directly from the sidebar. Create, edit, or delete your snippets with ease. Stay tuned for more updates on this feature!
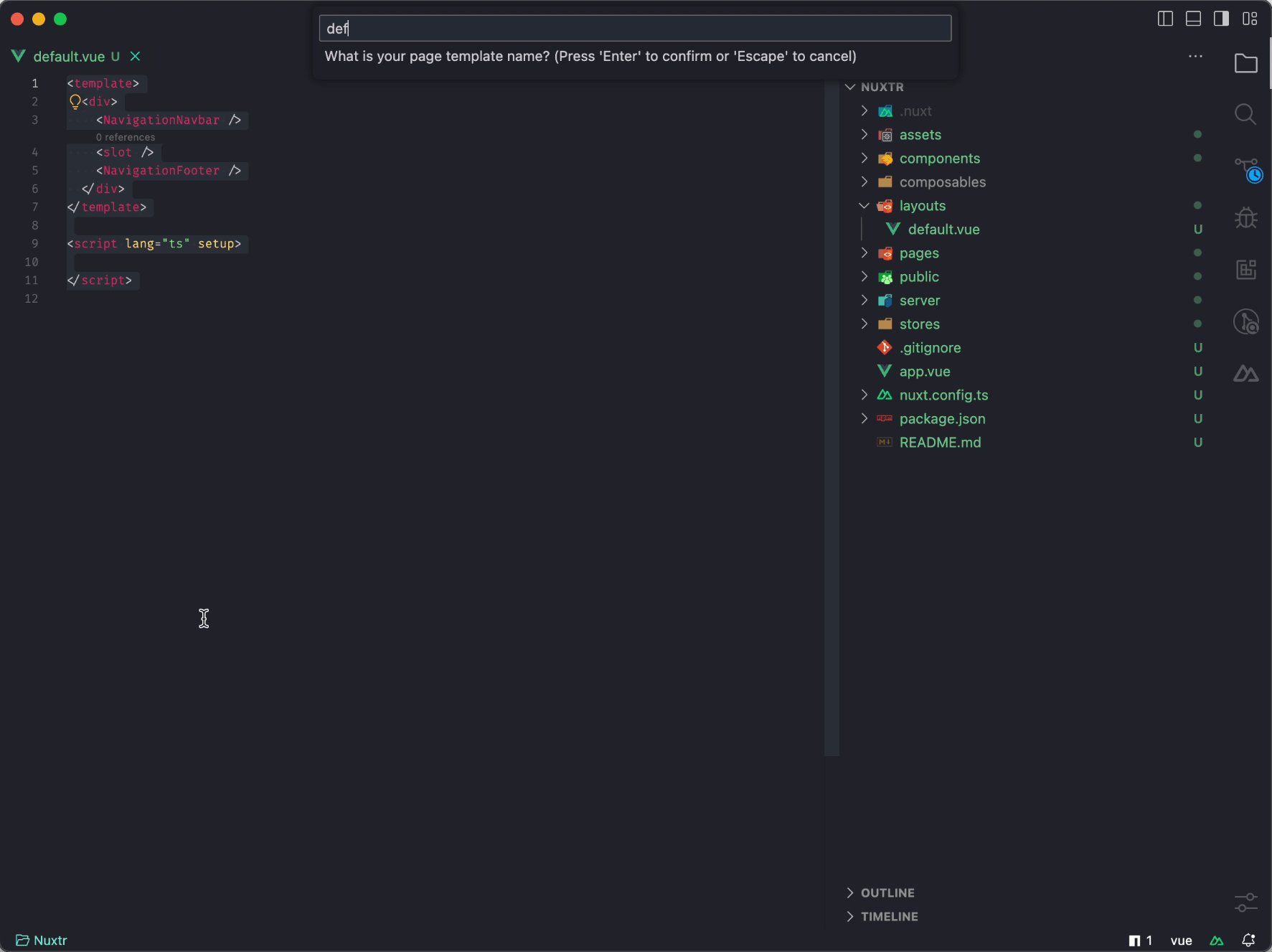
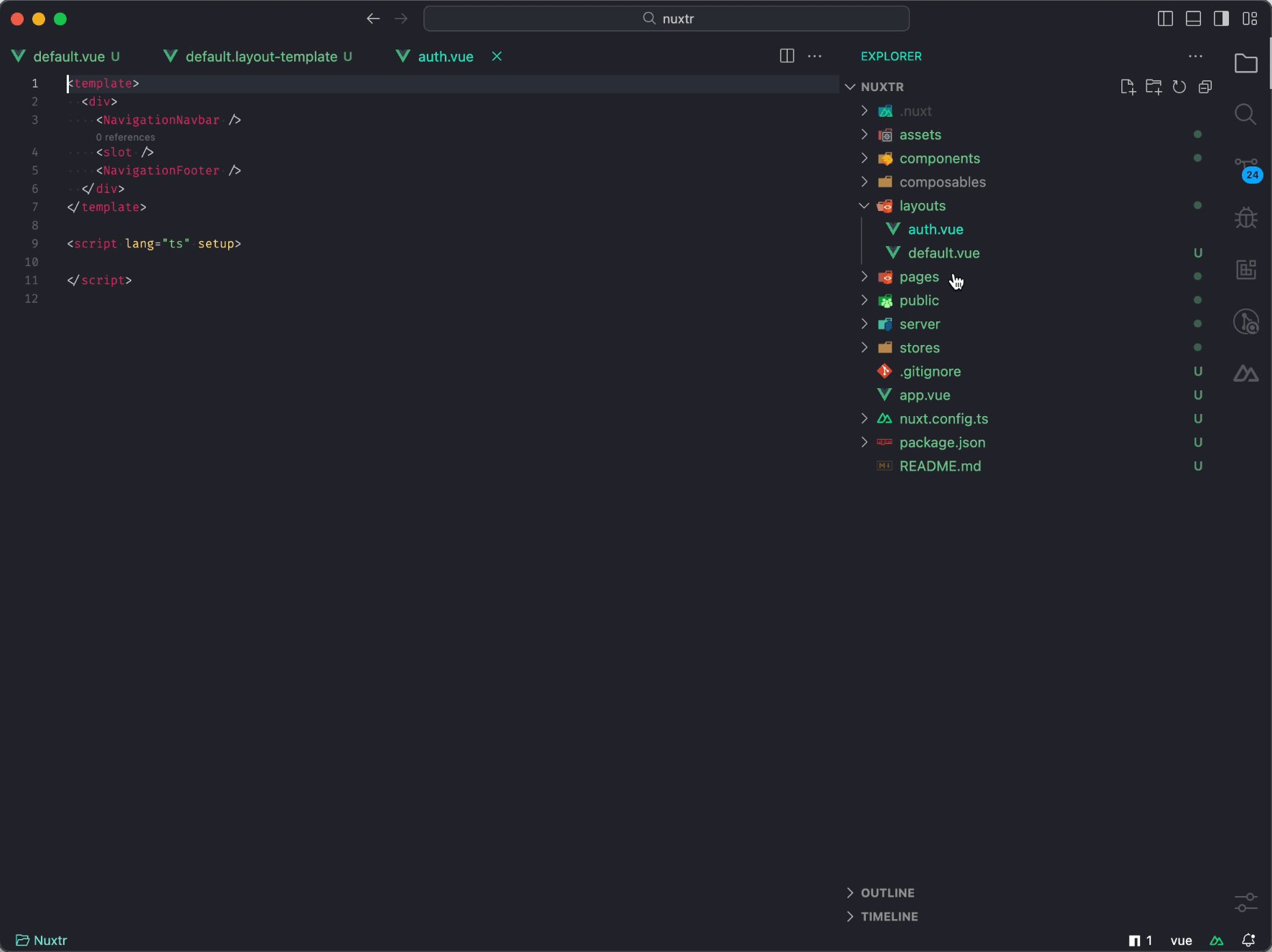
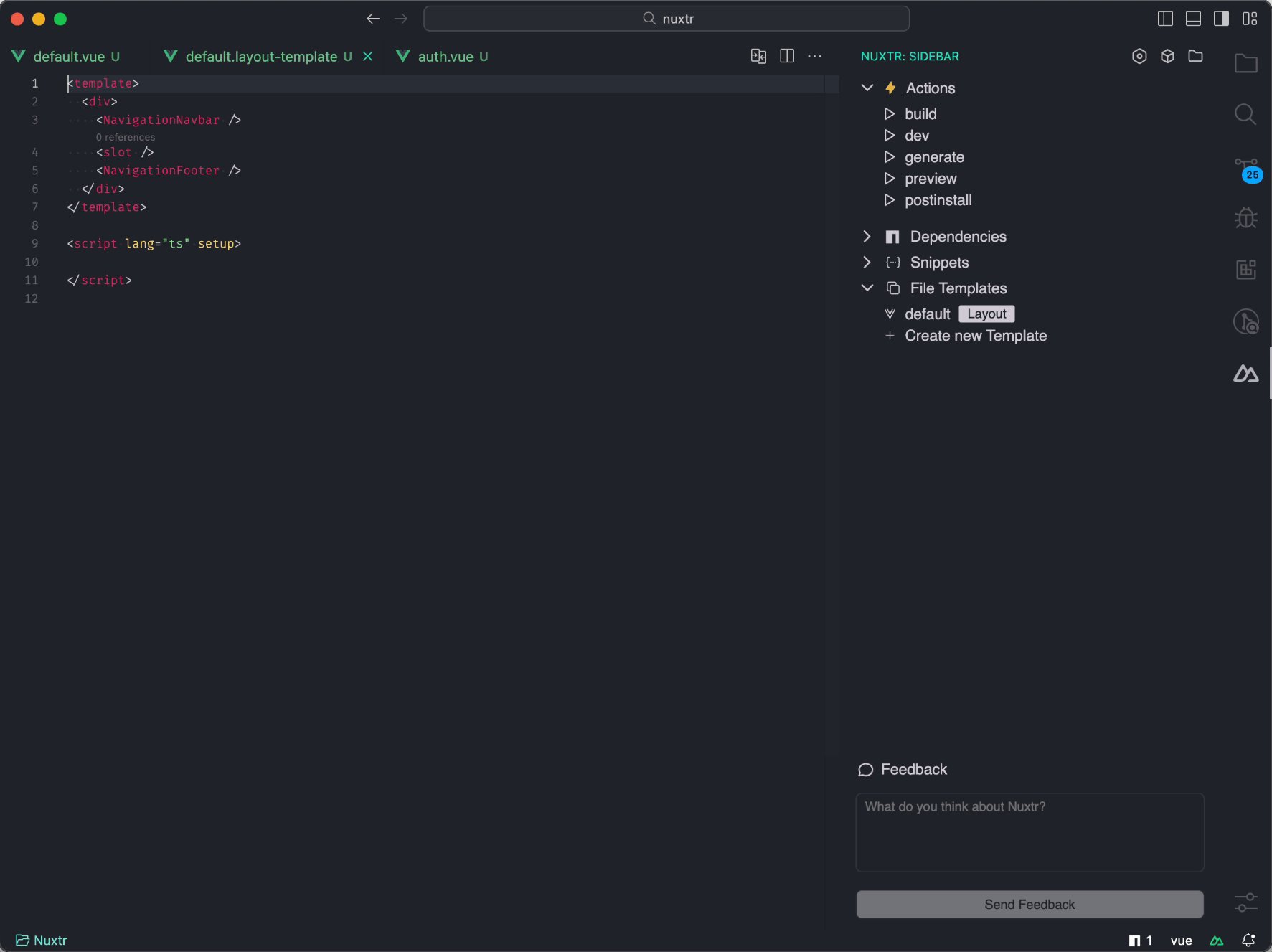
In order to offer users greater flexibility in tailoring their Vue files, we provide the capability to create and utilize personalized templates. These templates can be set as defaults or used selectively based on the user's preference.
We currently support two types of templates to ensure a consistent user experience: .page-template and .layout-template. When Nuxt is loaded, these files are treated as regular Vue files, simplifying the editing process. Templates can be created from existing respective files via the context menu or from empty templates accessed in the sidebar.
Set your default template with these settings:
"nuxtr.vueFiles.pages.defaultTemplate": "default.page-template",
"nuxtr.vueFiles.layouts.defaultTemplate": "default.layout-template"Note: Monorepo mode is under heavy development.
Nuxtr seamlessly integrates with projects using srcDir and serverDir, as well as monorepo setups. Set your srcDir or serverDir directly from your nuxt.config.ts file, and Nuxtr will detect and generate files/directories in the correct locations for you.
Example:
"srcDir": "src",
"serverDir": "server"For monorepo configurations, specify the directory name containing your Nuxt project in your .vscode/settings.json:
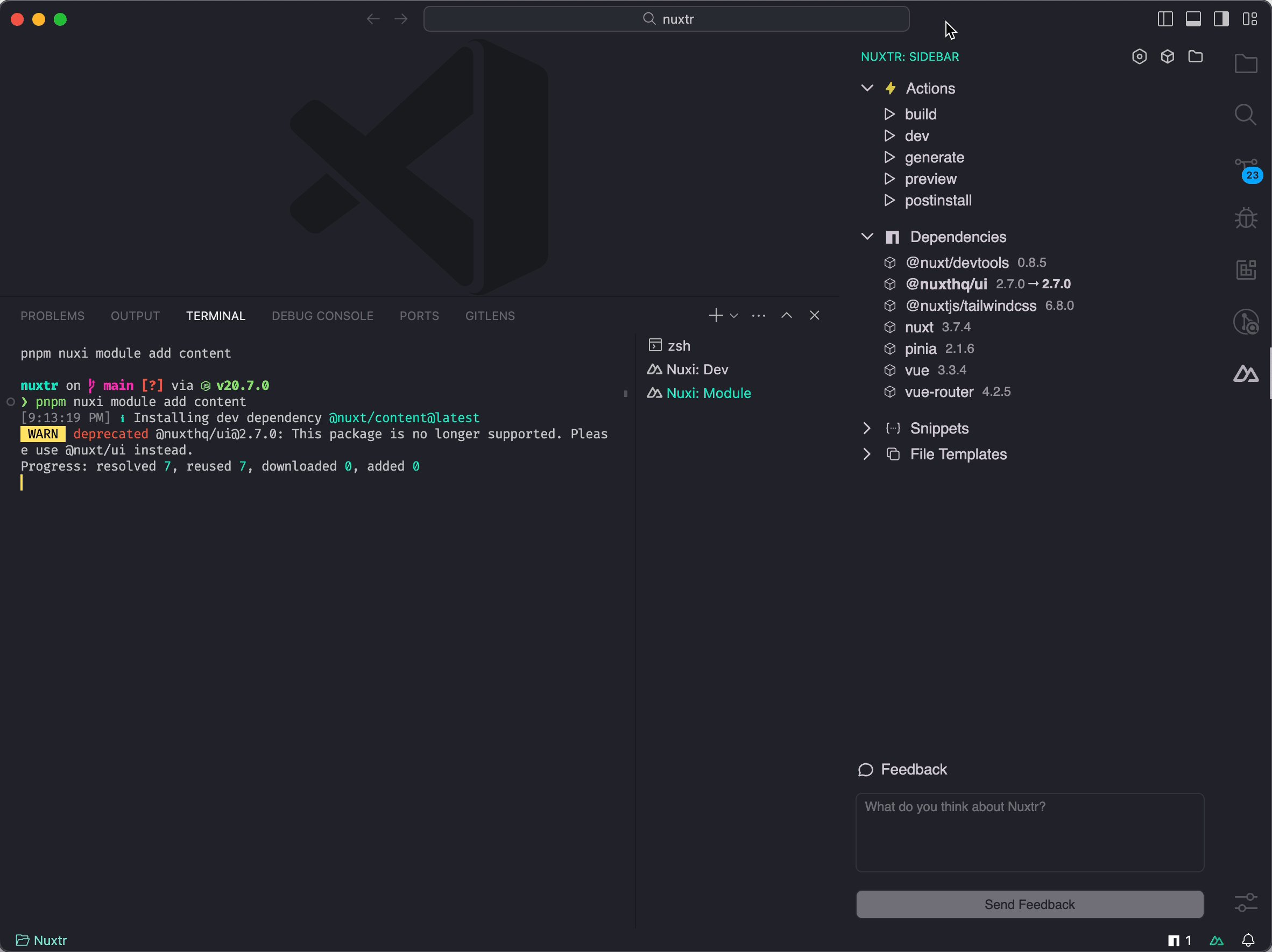
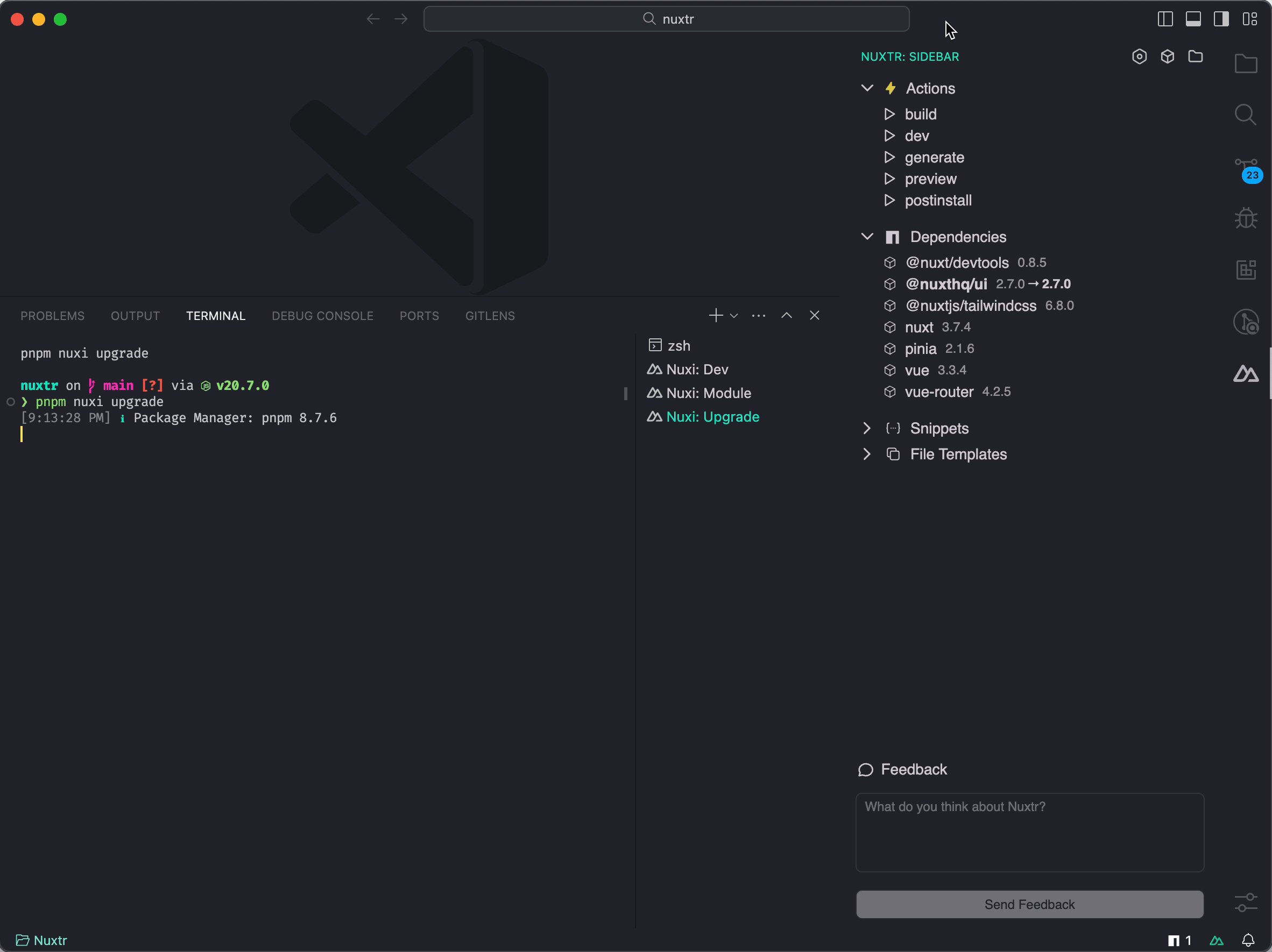
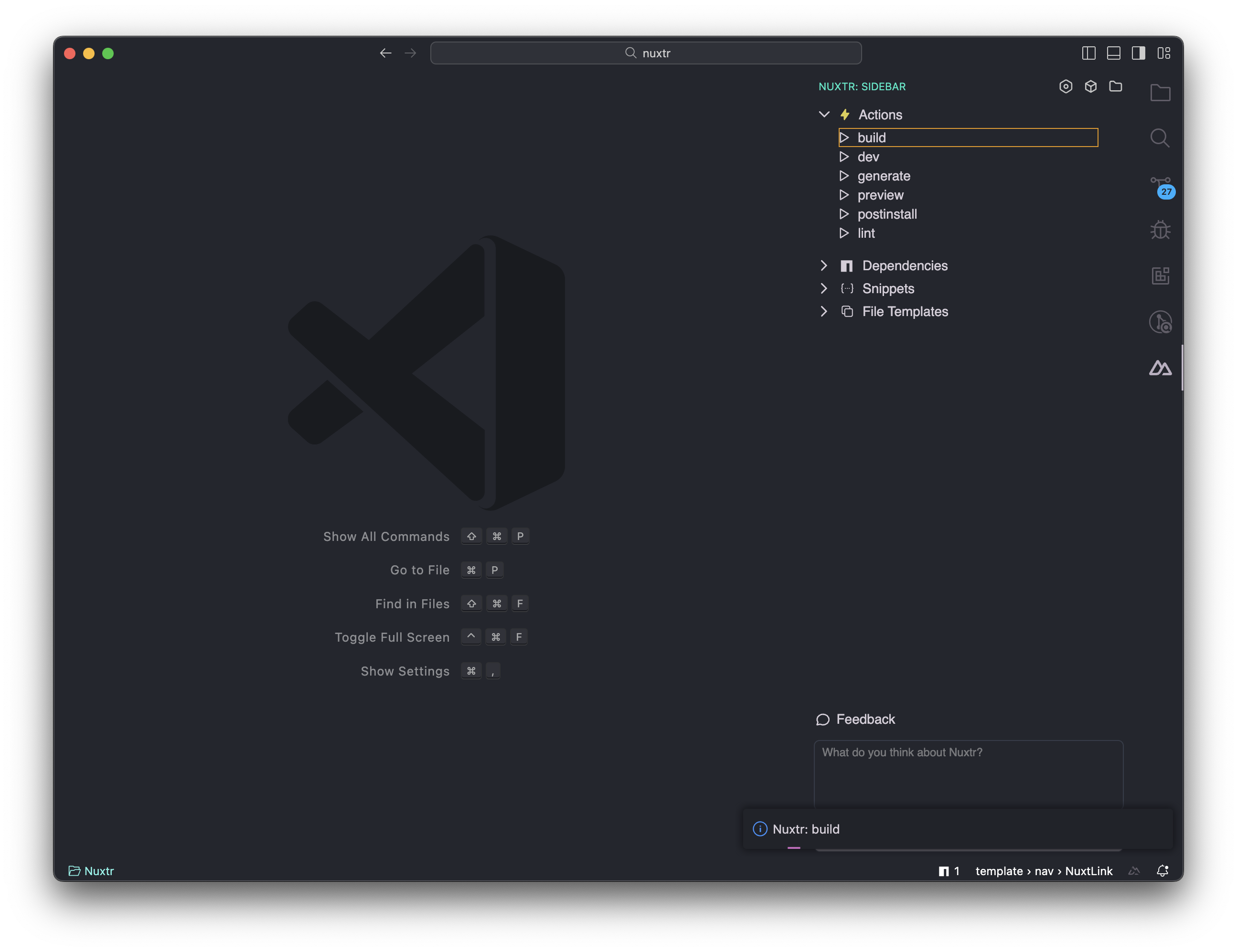
"nuxtr.monorepoMode.DirectoryName": "directory-name"Access main scripts directly from the command palette for swift execution. Should you require a custom command, you can conveniently locate it in the sidebar. With the exception of nuxt dev, all other commands operate in the background, and you can monitor the output in the VSCode output channel.
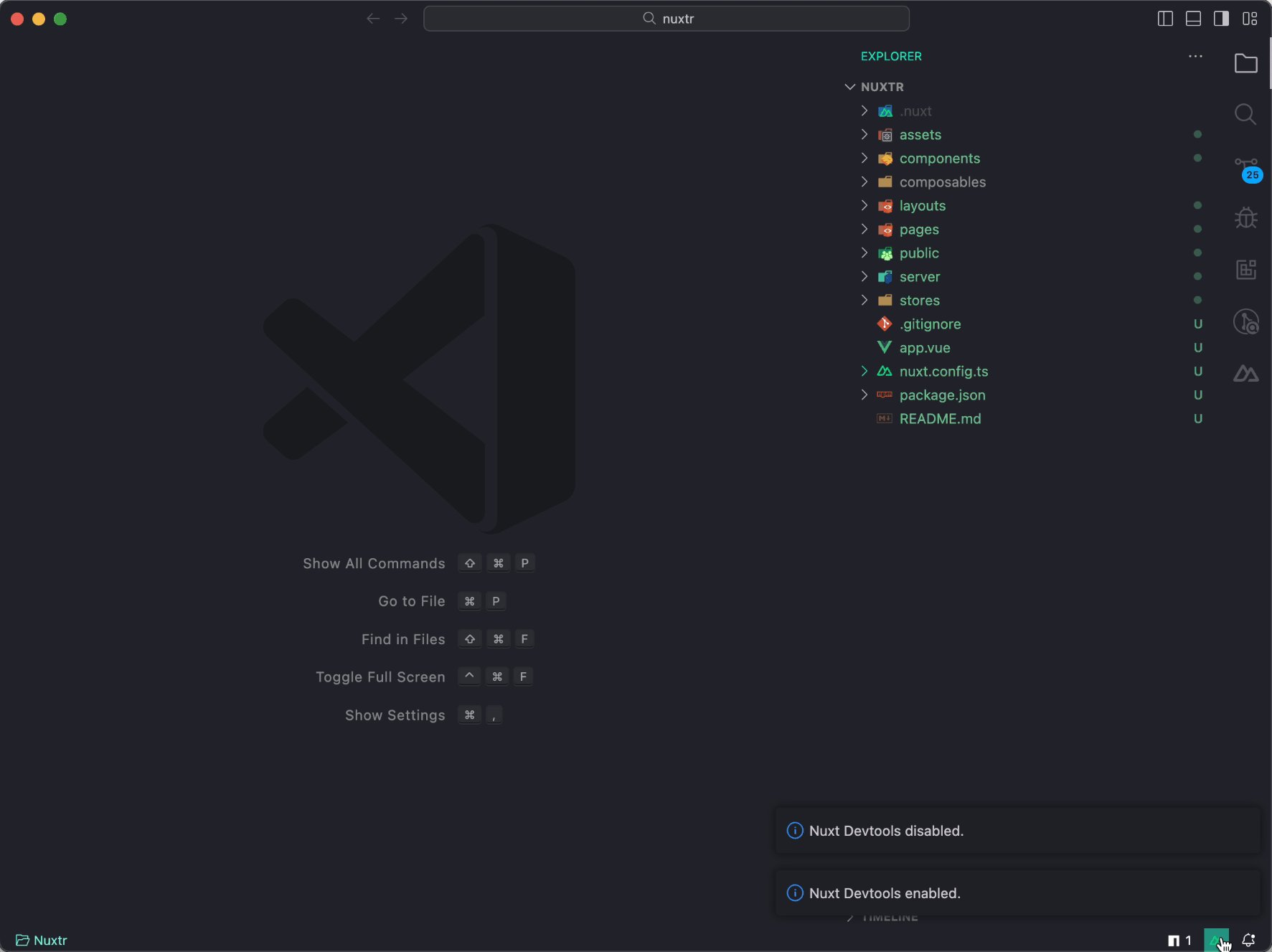
Nuxt Devtools empowers you to make informed decisions about your project. Provides invaluable insights and transparency for your Nuxt application. Uncover performance gaps and effortlessly fine-tune your app configurations and more!
Nuxtr offers a toggle directly in your VSCode statusbar. Manual toggling from nuxt.config.ts is also detected and state is synced.
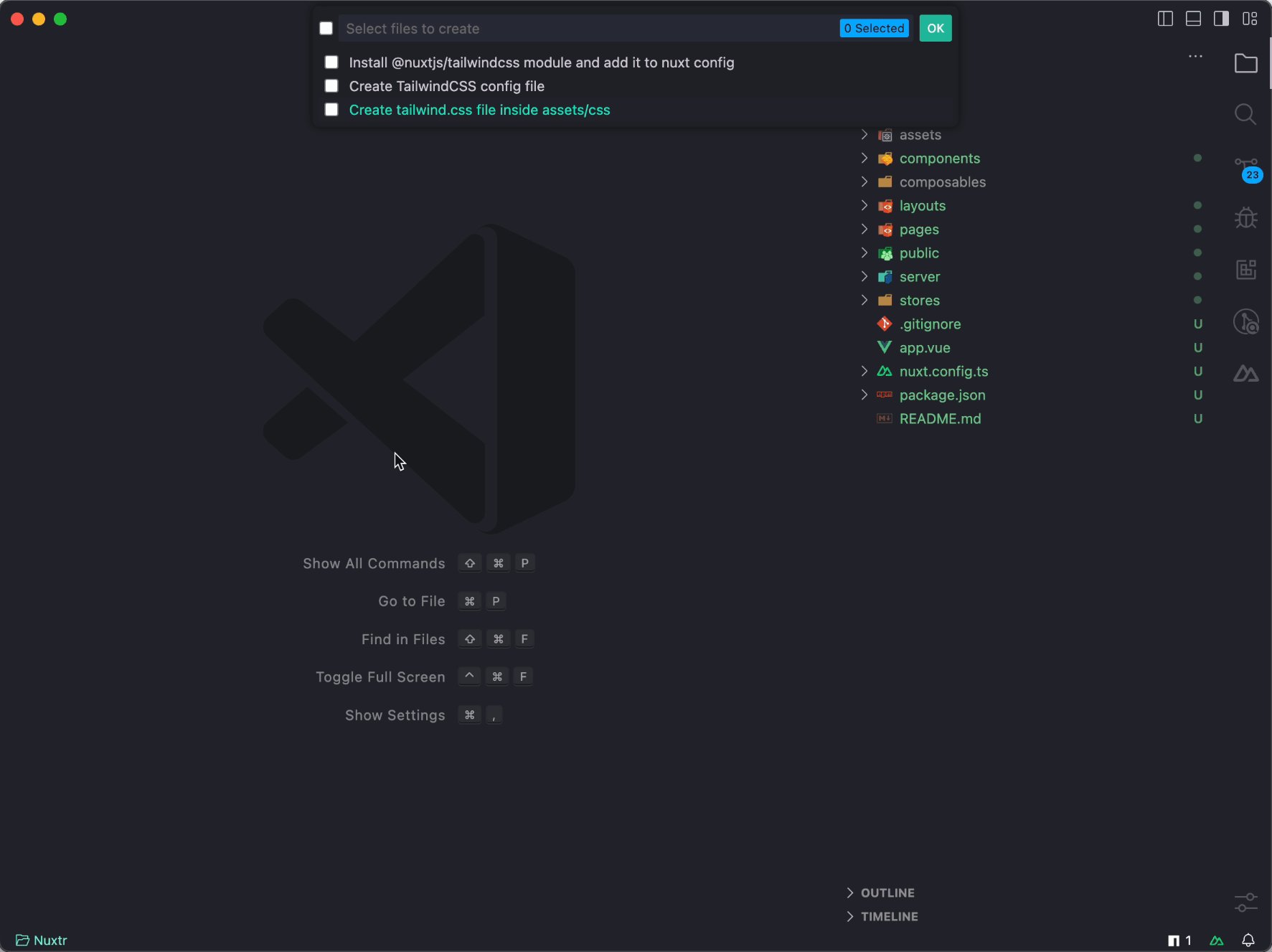
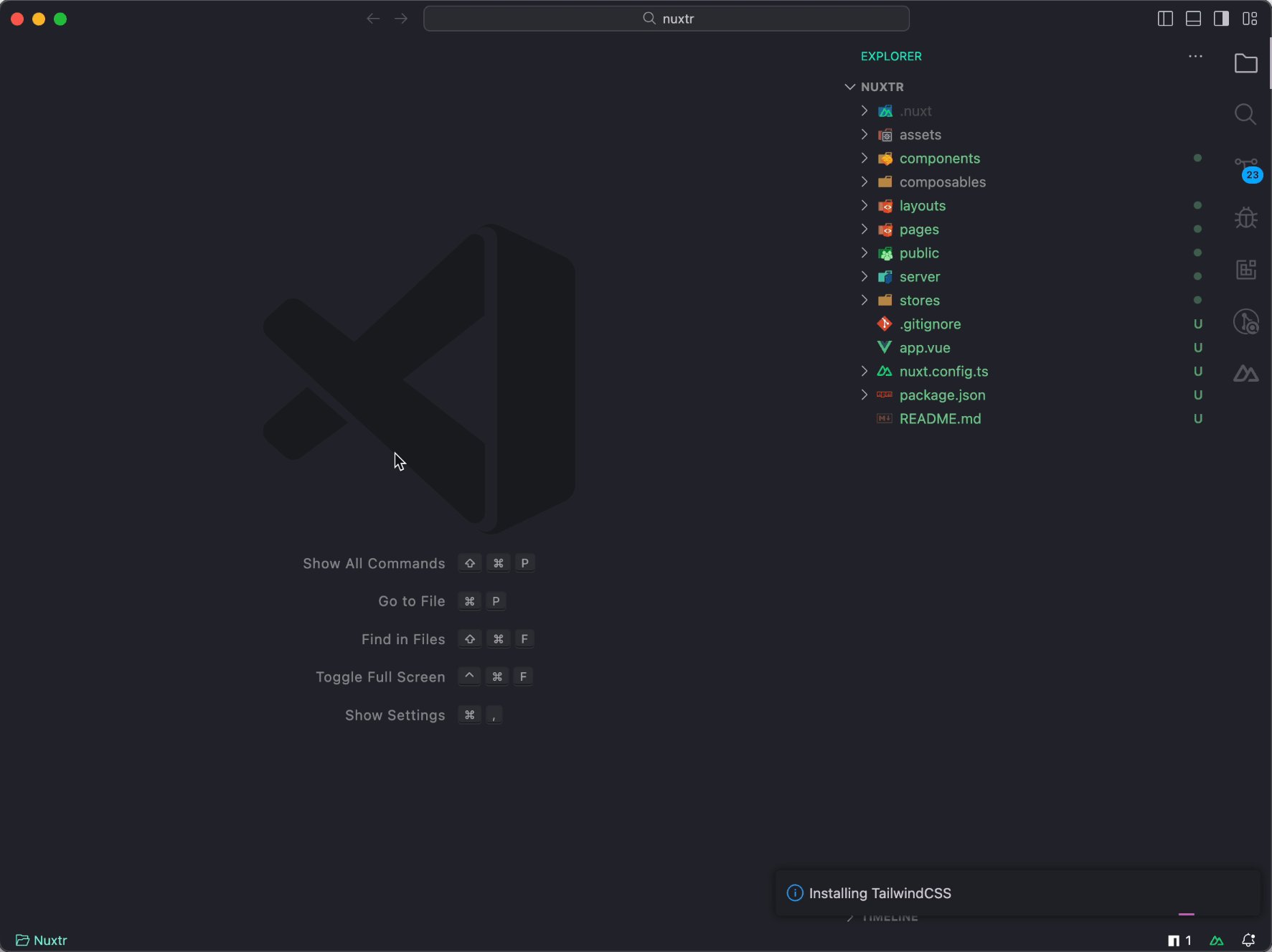
Effortlessly search for and install Nuxt modules, mirroring the familiar experience of the Nuxt Modules directory. Once you've located your desired module and your package manager is detected, it will be seamlessly integrated into your nuxt.config file. A success message will confirm the installation, along with a quick link to access the module documentation.
Search and Install Nuxt modules with a typical searching/filters experience as Nuxt Modules directory. Once you have found your desired module and your package manager is detected, it will be installed and added to the nuxt.config file. A success message will be displayed, along with a button to access the module documentation.
Starting from v0.1.0, you can filter integration types (modules/layers) from the sidebar.
- UI Frameworks: Vuetify.
- CSS Frameworks: Tailwind CSS and UnoCSS.
- Linters:
Eslintandstylelint.
And more coming soon.
We always welcome new ideas! 💚
If you have any idea, feel free to open a discussion first and let's talk about it!
Nuxtr relies on the following projects/repositories:
MIT License © 2023 with 💚